Accessibility-First
Last modified February 1, 2022
When smartphones started getting popular and affordable, it changed the way designers had to think about designing for the web. All of a sudden, we couldn’t make the same assumptions about the way our content would be viewed. The idea of users sitting at desks with a full-sized monitor, keyboard, mouse, and hardwired internet connection just wasn’t accurate anymore. From that difficult mental adjustment, the concept of mobile-first design was born: starting design work from the assumption that the user will be viewing the content on their phone, not a full-sized desktop or laptop screen. Because it’s generally easier to scale small things up than it is to try and squish large things down, mobile-first design made a lot of sense and was a widely-adopted methodology.
The term “mobile-first” has become a little outdated, now. Screens come in all shapes and sizes, and devices include more than just mobile phones – users could be seeing your content on a tablet, Chromebook, smart appliance screen, or any infinite number of internet-connected devices. That being said, the basic concept behind mobile-first has stood the test of time: we can’t make assumptions about how our users will be engaging with our content.
I believe that the tech industry is currently in the process of a very similar adjustment period – only this time, we’re not just thinking about screen sizes and “tap” vs “click”. More and more, companies are realizing (either willingly, or painfully via lawsuit) that they need to start designing their applications and websites accessibility-first.
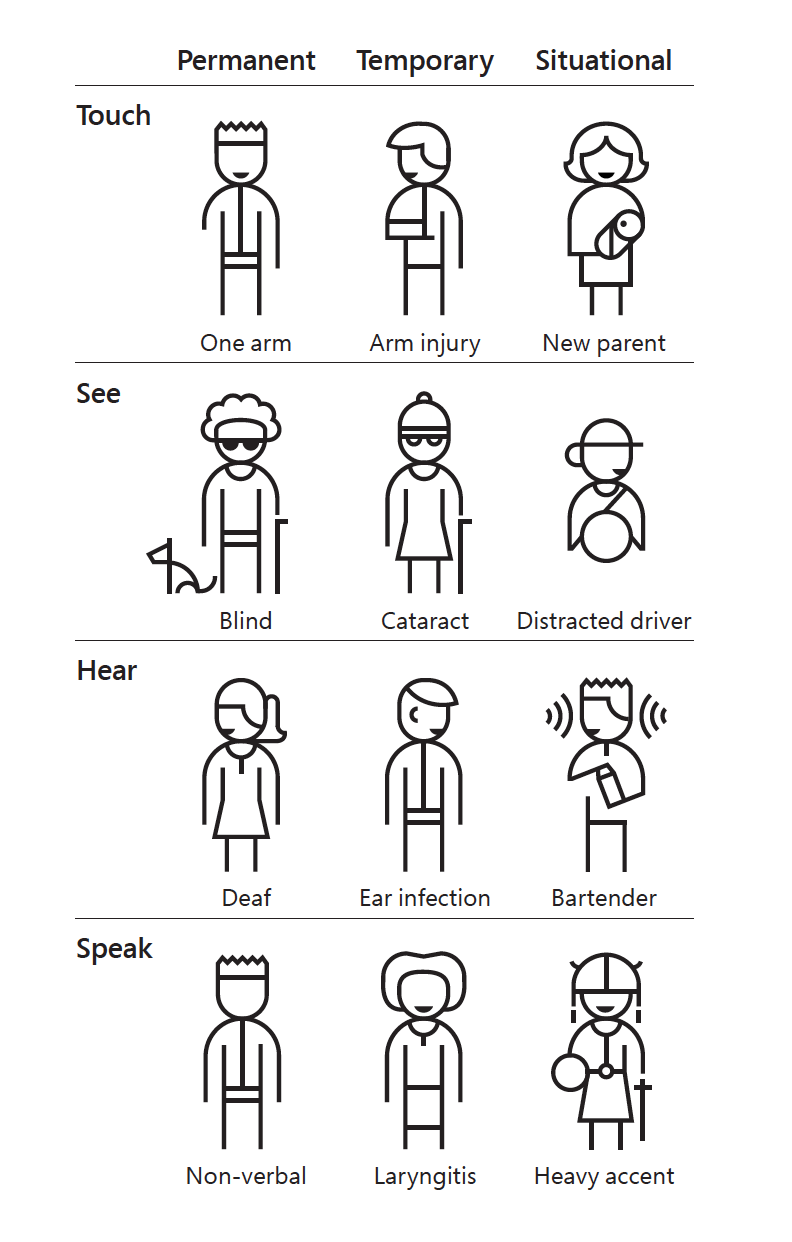
In the same way that it feels silly now to assume that all of our users will be businessmen sitting at a desktop computer in an office, it feels similarly ridiculous to assume that all of our users will be fully-abled individuals. When we think about accessibility, we might first think about people with visually-obvious physical disabilities. And while those people are absolutely an important part of our userbase, they're also not the only ones who benefit from accessible software. There are 5 major categories of disability: visual, hearing, motor, speech, and cognitive. Most people are likely to experience at least one of these at some point in their life, even if it's not a permanent situation. This is one of my all-time favorite graphics, from Microsoft, that does a fantastic job illustrating this concept:

A lot of folks make the mistake of thinking about accessibility features as some kind of edge case, or a nice-to-have that's not really a requirement. When in reality, accessibility features will benefit every single one of your users – anything you build for your hard-of-hearing users will also benefit your users who are on public transit without headphones and don't want to turn the sound on on their device. Anything you build for your visually impaired users will also benefit your users who woke up that morning with a migraine and can't bear to look at a screen right now. We all need accessibility features, even if we don’t realize it. In fact, you probably already make use of accessibility features without even thinking about it – if you've ever used your operating system in dark mode, adjusted the size of the text in your browser, or dictated a text to Siri, then you've benefited from accessible design.
All that being said, making the mental adjustment to accessibility-first design can be difficult. Much like mobile-first, working accessibility-first means shifting the way you approach building your applications at a high level. Making these adjustments will help you re-orient the way you think about building software:
Accessibility is Part of the Minimum Viable Product
Many software companies use the approach of the MVP, or Minimum Viable Product: what’s the smallest useful thing they can ship, to get a feature out into the world and start testing? It’s a great way of chopping down big ideas into buildable chunks, helping you identify the primary values of a new feature, and it naturally supports a feedback and iteration loop that’s great for design and development alike. However, when you’re defining that minimum, accessibility needs to be included.
One of the first, most common misconceptions of accessible design is that you can just loop back over a finished product and make a few tweaks to add in accessibility in retrospect. This is, unfortunately, not the case. Lots of places do lip-service to the importance of accessibility in their products, perhaps even featuring it prominently as a selling-point on their website...but when it comes to allocating time in busy sprints or narrowing down that MVP, accessibility will be the first thing on the chopping block.
With accessibility-first, we reject the idea that accessibility isn’t a necessity. Rather than thinking accessibility is something that can be added later – or worse, cut entirely if the deadline gets tight – we need to start from the mindset that if it doesn’t work accessibly, it doesn’t work. Once you make the shift to seeing accessibility as a base requirement, the rest will naturally follow.
Plan Ahead for Diverse User Testing
User testing is an area where I’ve found there are often good intentions but low follow-through. And that’s understandable – it can be difficult and time-consuming to organize, and you often need at least one person on your team who really knows what they’re doing to pull it all together. However, getting that feedback from real users is immeasurably valuable, and always worth the time and effort. Sitting down with your users offers you a level of insight that you’ll simply never get on your own, no matter how hard you may try.
Because it can be so hard to do, though, the reality of user testing often looks a little more thrown together – think, quick hallway testing with employees from other departments, or one-off interviews with long-time customers who are willing to give up an hour of their Monday afternoon. Suffice to say, this kind of user testing rarely involves the diverse and inclusive set of users that you would really need in order to test your application thoroughly. Even if you have a wonderful user testing program, you might be accidentally creating bias in your results by only testing your work with able-bodied individuals.
This is a problem that takes a little forethought and planning to solve. It means you need to establish a standardized user testing program, if you are one of those companies who falls into the category of doing a little hallway testing here and there and calling it good enough. If you’re in the strong position of having already established a program for user testing, then it’s a question of widening your net when seeking out people to test with. This could mean offering an incentive of some kind (gift cards, free product trials, etc), connecting with a local disability support group or specialist in your area, or sharing your recruitment information with disability-focused groups online to broaden the pool of available users to test with.
Accessibility-first reminds us that accessibility is a crucial part of our application, and if that’s not getting addressed during user testing at all...well, then you’re not really testing.
Accessibility is Everyone’s Specialty
There are a few products out there that will try to convince you that you don’t actually need to learn anything, change your design and development processes, or your update your existing application – you just need to install their thing and it will magically make everything accessible for you (usually through a complicated series of overlays). This is false. Accessibility can’t be retrospectively layered on top of an existing, unaccessible application; anyone who says differently is selling something.

Accessibility-first means that we don’t outsource the accessibility work in our application (either to an external team or a product), nor do we leave it all on the shoulders of one subject matter expert. Instead, we make accessibility part of everyone’s knowledge base, so it can be baked into the product from the very beginning.
There are some legitimate accessibility consultants out there, and you might find benefit in hiring one of them – someone who can come in and actually sit down with your staff to discuss the ins and outs of your application. However, it should be noted that hiring an accessibility professional is a first step, not a one-time fix. If you’re reliant on external expertise, you’ll find yourself in an endless loop of hiring a professional, fixing your app, and then slowly watching it become less accessible as you ship new inaccessible features...until you feel like it’s gotten bad enough for your to hire another accessibility professional to come in and fix it. This is, tedious, expensive, and disruptive to your regular build cycle...and yet, it’s a pattern I’ve seen more than one company fall into.
Similarly, you don’t want the entirety of your accessibility work to be the responsibility of one designer or engineer who happens to already have the knowledge. Making one person the specialist isn’t a long-term solution – what happens when they’re out sick, or when they find a new job? Not to mention, they can’t possibly be in every meeting. And being the “bad guy” who always has to call out other teammates’ work as being inaccessible isn’t a fun job to have.
If your designers and engineers don’t feel confident in their ability to design and build accessible software, it’s important for management to provide them with the education, training, and resources they need to build that skillset. This solves the problem at the root level, and empowers your current staff to train new hires as you grow the team. It also creates a culture of shared responsibility within your team, so that everyone can participate equally and from an accessibility-first perspective during discussions, planning, and feedback.
Once we acknowledge the reality that accessibility is a required part of the full functionality of the product, that truth can inform every decision we make around planning, design, development, and testing. Working in design and development, by nature, involves constantly learning new things and adjusting the way we think about software and the web. Enable your management and teams to prioritize accessibility using an accessibility-first approach, and I have no doubt they’ll rise to the challenge.
◀ Back to all blogs